Не оптимизируешь «Контакты»? Мр-а-а-ак!

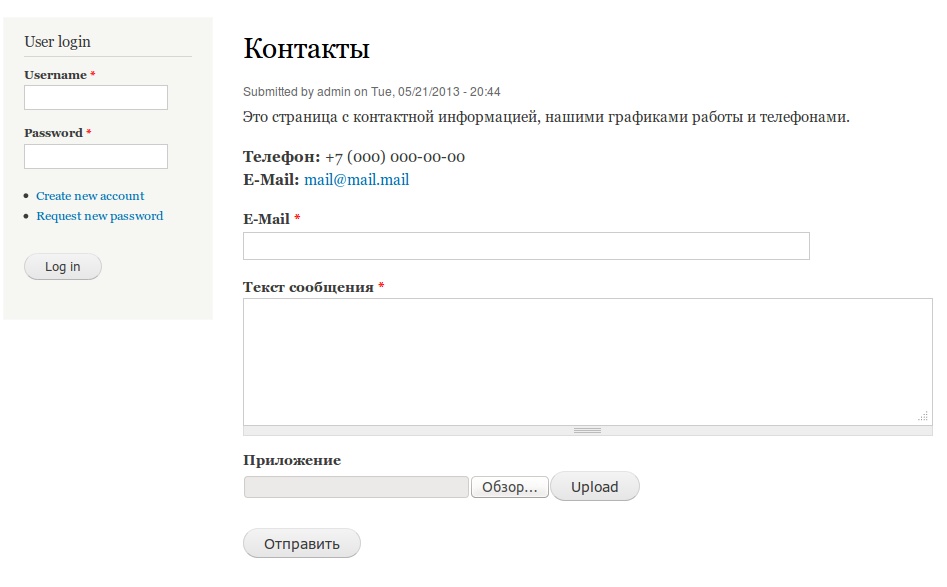
Занимательный факт - контактная информация на сайте компании является одним из коммерческих факторов ранжирования для Яндекса и Google. Тем не менее у многих компаний она заполнена абы как. Например так:

Как сказала бы знаменитая Эллочка Людоедка: «Мрак!». Мало того, что страница малоинформативная, так еще и бесполезна с точки зрения юзабилити.

Неинформативная страница = 1 грустная Эллочка
Представьте, что вы увидели такую страницу «О компании» на сайте. Вызовет ли у вас доверие компания? Производит ли компания впечатление серьезной, открытой для потребителя и готовой к прямому взаимодействию?
Правильно оптимизированная страница контактов – это не только способ налаживания взаимосвязи с клиентом, но и дополнительный канал их привлечения. Множество вариантов связи – это ваши дополнительные козыри.
Сегодня люди предпочитают не только звонить и писать на электронную почту, но и писать в социальные сети, мессенджеры, skype. Представьте, насколько увеличится охват целевой аудитории, если вы добавите все эти варианты на страницу.
Но это еще не все, что вы можете сделать для того, чтобы страница «Контакты» была более эффективна и приносила продажи. Мы предлагаем вынести основную информацию в Яндекс.Карты. Это будет дополнительным плюсиком в вашу SEO-карму, кроме того, клиент будет знать, как доехать до вашего офиса.
Как настроить карту в разделе «Контакты» и какую информацию туда вынести?
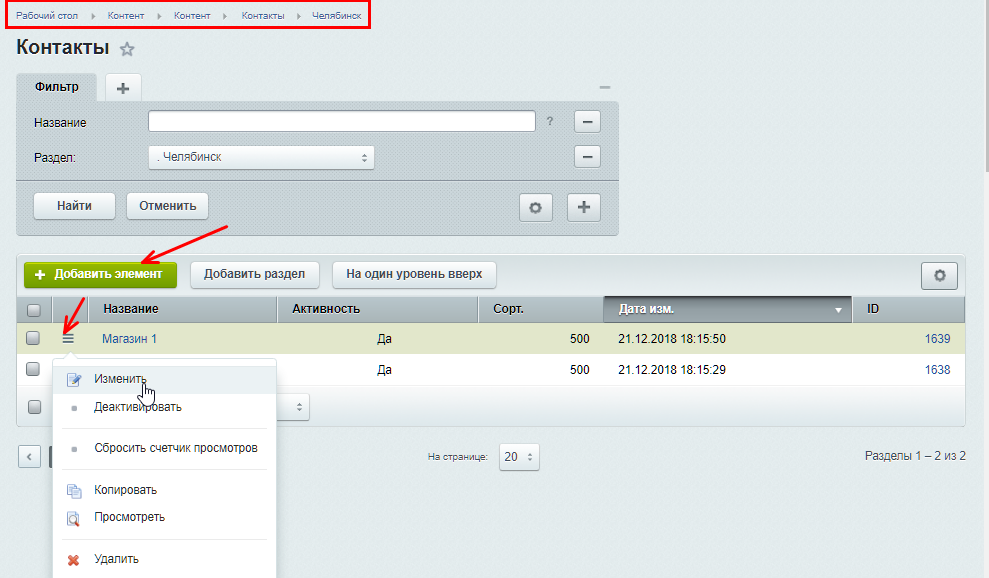
Для управления картой на линейке решений и перейдите в административную часть сайта в Контент → Контакты. Откройте папку региона, для которого требуется установить новое положение точек на карте. Чтобы изменить положение маркера уже существующего отделения, вызовите меню кнопки «Гамбургер» и выберите пункт «Изменить». Для создания новой точки на карте нажмите «Добавить элемент».

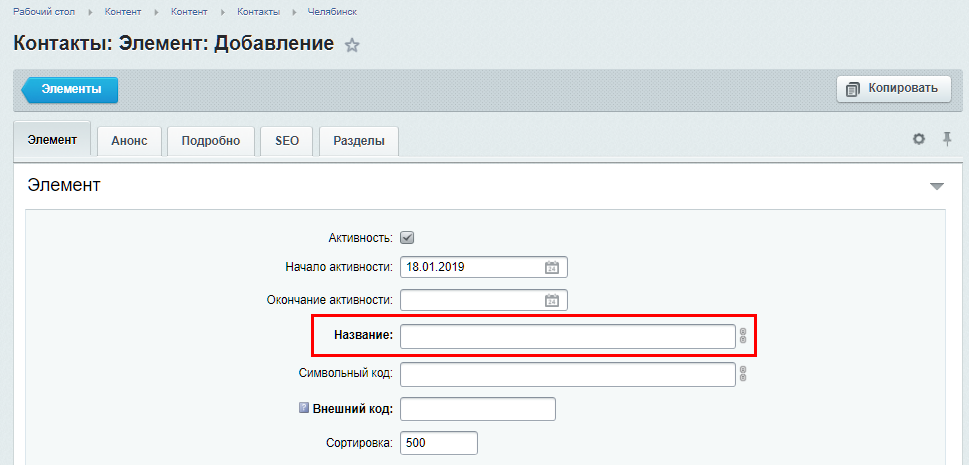
При добавлении нового магазина в редакторе на основной вкладке обязательно укажите название города, в котором находится отдел. Укажите полный адрес магазина. Не скупитесь на детали. Укажите адреса всех магазинов. Клиент должен иметь возможность быстро найти вас в интернете. Также укажите остальные свойства:
1. Телефон
При указании телефона прописывайте номер в правильном формате. Если вы работаете с клиентами из других стран и городов, укажите код страны и города. Если для работы с разными категориями клиентов предусмотрены отдельные специалисты, то необходимо прописать соответствующие номера телефонов.
2. Электронная почта
Добавьте основную электронную почту для того, чтобы клиент смог задать вам вопрос в выходные дни или нерабочее время.
3. Время работы
Укажите часы и дни работы компании, период доступности менеджеров и консультантов.

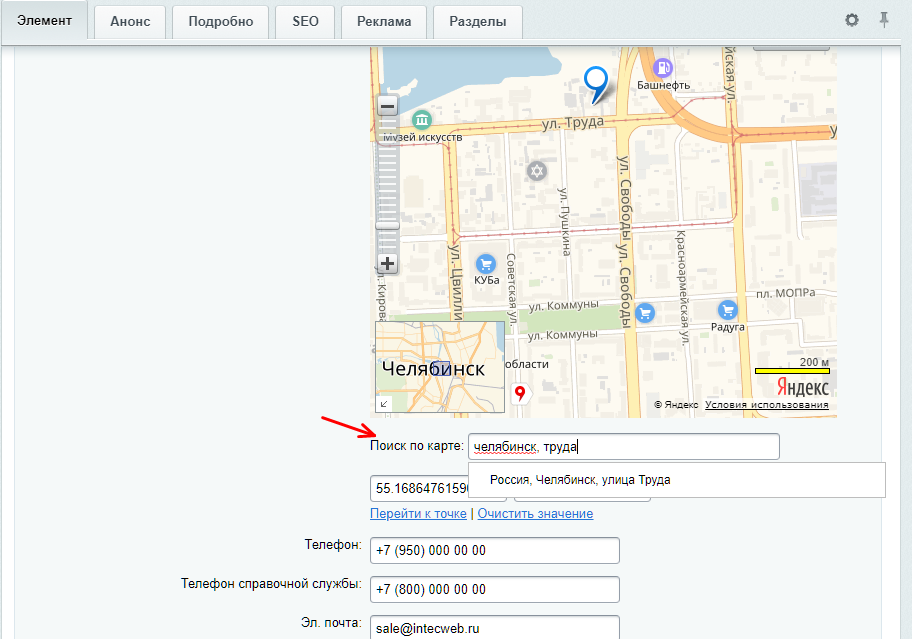
Управление маркером на карте производится на этой же вкладке. Для того, чтобы откорректировать положение уже установленного маркера, кликните по нему левой кнопкой мыши и, удерживая кнопку, перетащите на нужное место. Для установки новой точки воспользуйтесь поиском по карте. Введите полный адрес (с названием города), а на карте кликните дважды левой кнопкой мыши на изображении здания, где расположен филиал. Не забудьте сохранить изменения.

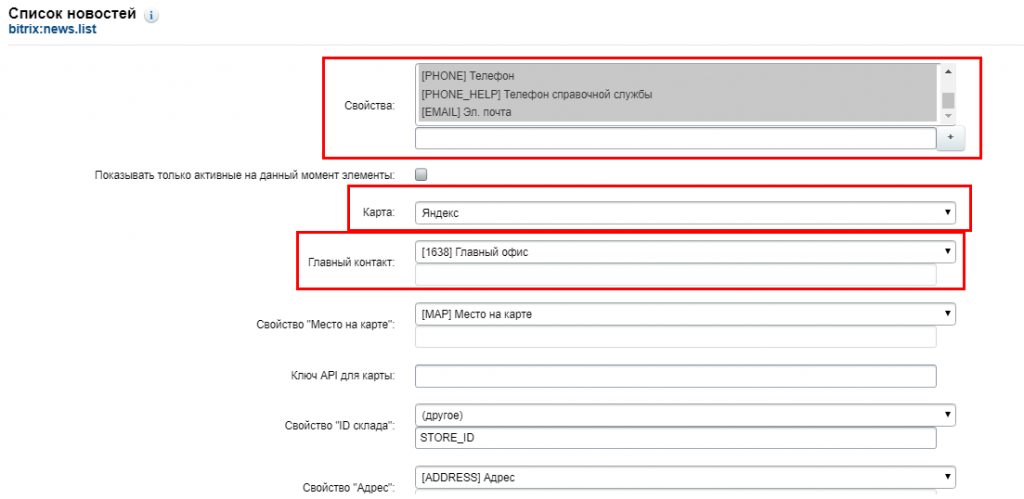
На самой странице «Контакты» перейдите в параметры комплексного компонента bitrix:news.list и укажите свойства, отвечающие за отображение параметров магазина. Кроме того, вы можете выбрать тип карты, которая будет отображаться на сайте.

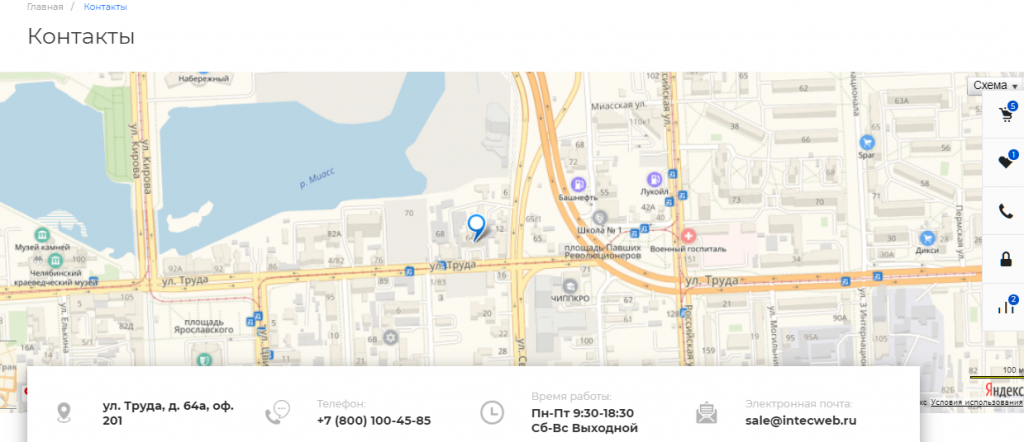
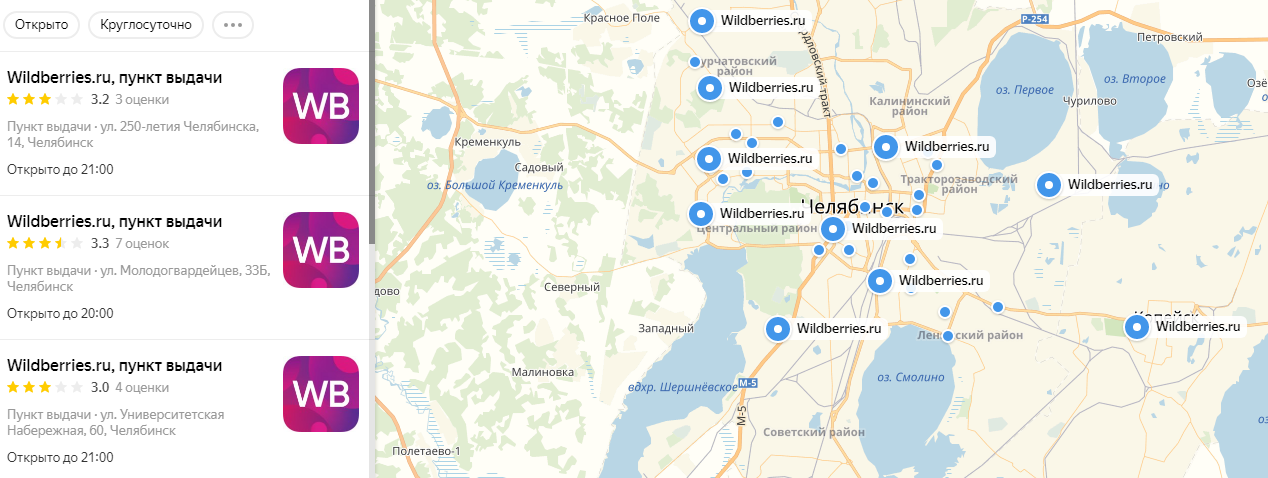
Так выглядит настроенная карта:

Какую еще информацию можно добавить на страницу?
- Добавьте не только официальное название компании, но и юридические данные( пропишите номер свидетельства о регистрации ). Подобные сведения будут подтверждением вашей надежности.
- Пользователи должны иметь возможность быстро распечатать контактную информацию в удобном формате. Поэтому вам стоить позаботиться о версии для печати , чтобы им не пришлось подгонять размер страницы вручную.
- Пропишите мета-теги, создайте уникальный и понятный заголовок. В теге <title> следует использовать слова «контакты», «адрес», «телефон», а также название компании.

Хо-хо! Вот это я понимаю - страничка с контактами. Дайте две!
- Для увеличения доверия к компании разместите на странице контактов фотографии менеджеров и консультантов. Это должны быть снимки реальных людей, с указанием имени и фамилии, должности, а не стоковые фотографии с идеальными лицами.
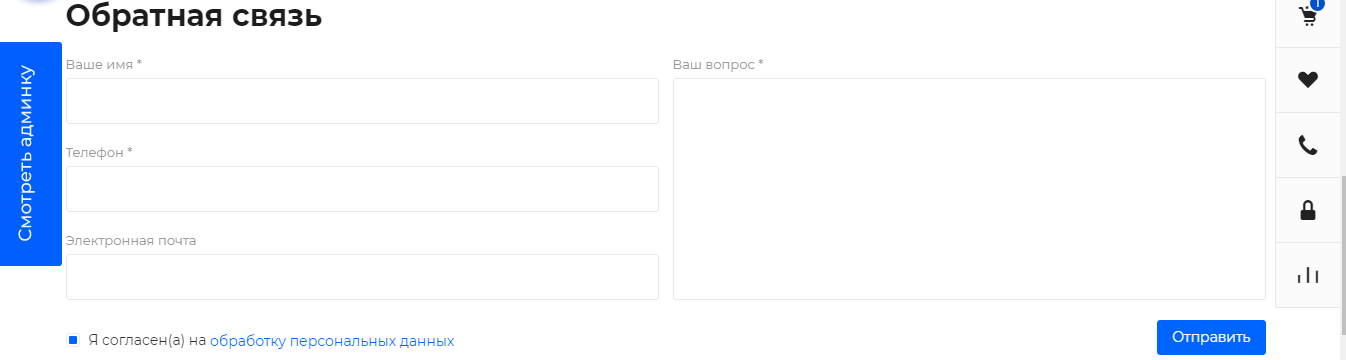
- Красивая форма обратной связи тоже важна. Помните о том, что лучше не делать ее слишком сложной и навороченной. А также забыть о капче и нестандартных дополнительных полях. Все это отпугивает посетителей.

- Также важно обеспечить легкий доступ к странице «Контакты» и координатам компании, чтобы любой желающий мог связаться с вами, задать вопрос или оформить заказ. Убедитесь в том, что можно перейти на страницу со всех разделов сайта (услуги, товары, блог, новости и т.д.)
- Не забывайте про микроразметку. Этот инструмент позволит компаниям попасть в справочник Яндекса, а также отражаться при поиске на Яндекс.Картах.

Также микроразметка влияет на отображение информации в сниппете (описании), который сопровождает ссылку на сайт в поисковой выдаче. Сниппет содержит более полное описание страницы: адреса, номера телефонов и так далее. Пример плохого спиппета:

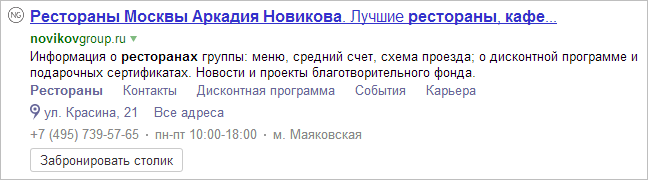
А вот клиенториентированный сниппет, который привлечет качественный трафик:

Микроразметка выполняется добавлением в HTML-код страницы специальных тегов, в которых размещается различная полезная информация. В случае страницы «Контакты» это адреса, номера телефонов и т.д. В линейке решений INTEC:Universe микроразметка прописывается автоматически. Вам достаточно просто заполнить поля с контактной информацией.
Вот и все, что нужно знать про оптимизацию страницы «Контакты».
Пробуйте, экспериментируйте, добивайтесь новых высот в бизнесе вместе с INTEC:Universe!